Leaflet & GeoJson Tiles
A County Parcel App: No GIS Server? No Problem!
Update 2017-08-01 This app has seen two more iterations. These each utilize an mbtiles-server to host the vector tiles, but still use client-side search for the data. The updated examples can be viewed here - a Leaflet/Bootstrap Version and a Mapbox/Material Design Lite Version.
Update 2017-02-23 I have recently been experimenting with the Leaflet Vector Grid plugin for Leaflet 1.0, as the method described here will not work with the newest version of Leaflet. You can view an example of this experiment here.
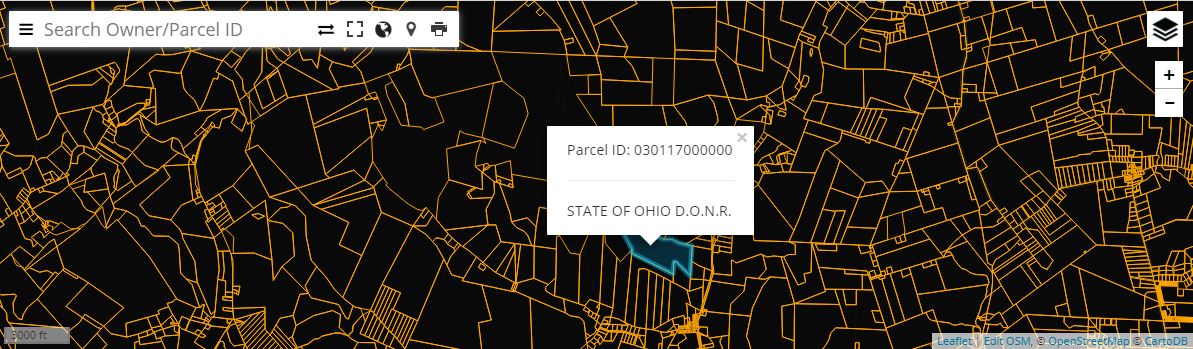
It all started with this simple question from a county engineer: Would it be possible to create a low-cost or even free parcel viewer? Having successfully rendered a few thousand parcels with leaflet and geojson I thought this might be possible. However, running client-side apps has its drawbacks, including fairly meager limits on the number of polygons rendered in a map. The geojson-vt plugin expands this limit by converting the polygons into vector tiles. The resulting parcel test app is shown below.
Would it be possible to create a low-cost client-side parcel viewer using open source tools? And could this app still maintain most if not all the functions of a typical auditor site including search and identify functions?
Yearly hosting costs for apps such as this can run in the thousands if not tens of thousands, so having a free alternative could be of great economic benefit to many counties across the country. With the average parcel count per county in the US right around 50k (see Core Logic) and the upper limit of client-side rendering between 25k and 40k features, it follows that at least a third if not half of US counties could share their parcels with the public via client-side web apps such as this one.

Simplification & TopoJson
One of the first things to prepare a shapefile for hosting on a web app is to eliminate unnecessary fields, which can decrease size significantly. For the parcel map all the fields were removed spare the owner name and parcel ID, which were concantenated into an index field. The original 22mb shapefile was then simplified (40%) via mapshaper and exported as topojson. This shaved off 16mb resulting in an app that would load quickly with adequate performance on a desktop pc. However the map was not usable on a mobile device, due to load times and panning issues. So when when it comes to rendering tens of thousands of polygons, field purging, simplification and topojson are still not enough. Luckily mourner created geojson-vt.
GeoJson Tiles
The bulk of the code for creation of this app comes from Sumbera. This method uses the leaflet canvas layer to draw the tiles (deprecated in leaflet 1.0 in favor of the new grid layer). As you can see above, this method easily renders the 22k parcels in the map above. The only major difference with this map as compared to most web maps is that touch zoom has been disabled on mobile, which eliminates some issues with zoom animations. I am using the following parameters for the geojson-vt tile options:
|
Search and Identify
The one issue with the geojson tiles is that they are not interactive, so I used the point in polygon plugin to identify features. Since the geojson is already loaded, the plugin does not add much in the way of a performance hit to the app. Leaflet search is used searching the features based on the index value mentioned earlier. This allows searching more than one ‘field’ at a time. The index field is then split out using javascript for the popups.
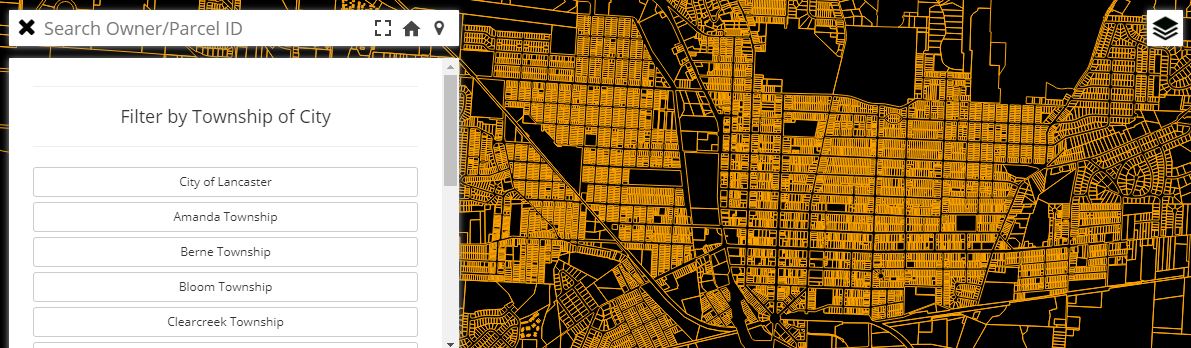
Pushing the Feature Limits
To test the limits of this method I tested the app with another county parcel layer, this time with over 70k features. The app would load fine on desktops, but would performance was not ideal on mobile devices and sometimes crashed the mobile browser. To get around this I broke apart the county by township and city boundaries (using model builder in Esri’s ArcMap), allowing the user to switch between these areas via the sidebar. When the user switches to another area, the entire map gets redrawn with the map.destroy() function. One drawback is that the search and point in polygon only work on one area of the county at a time.