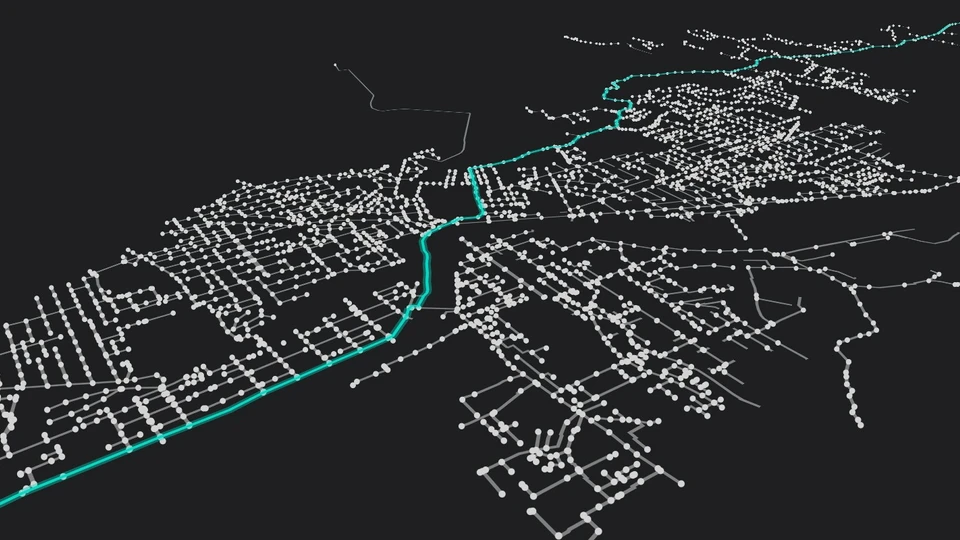
Deck GL and 3D Tiles
Generate Colorized 3D Tiles from LiDAR and Ortho Imagery

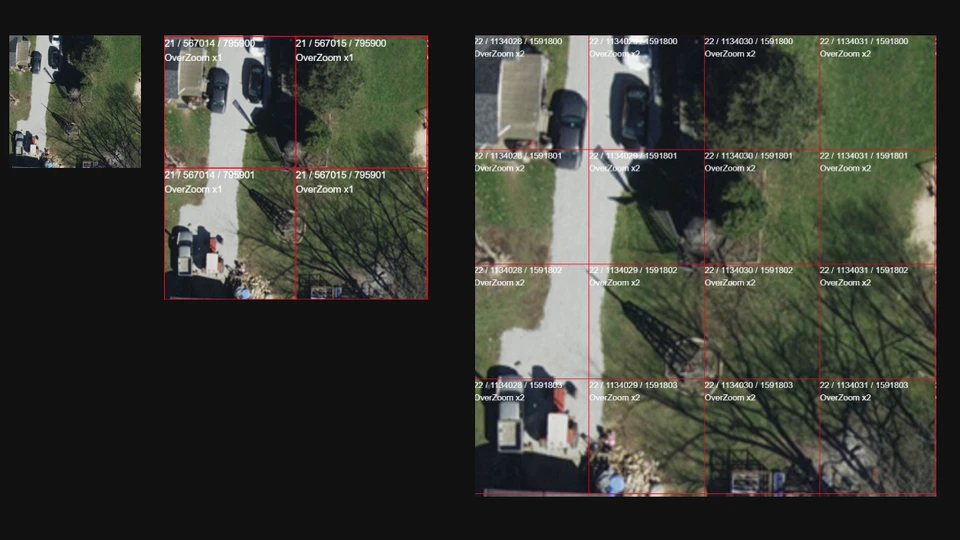
FOSS4G Image Processing
Creating Cloud Optimized GeoTIFFs and Raster Tiles using GDAL and QGIS

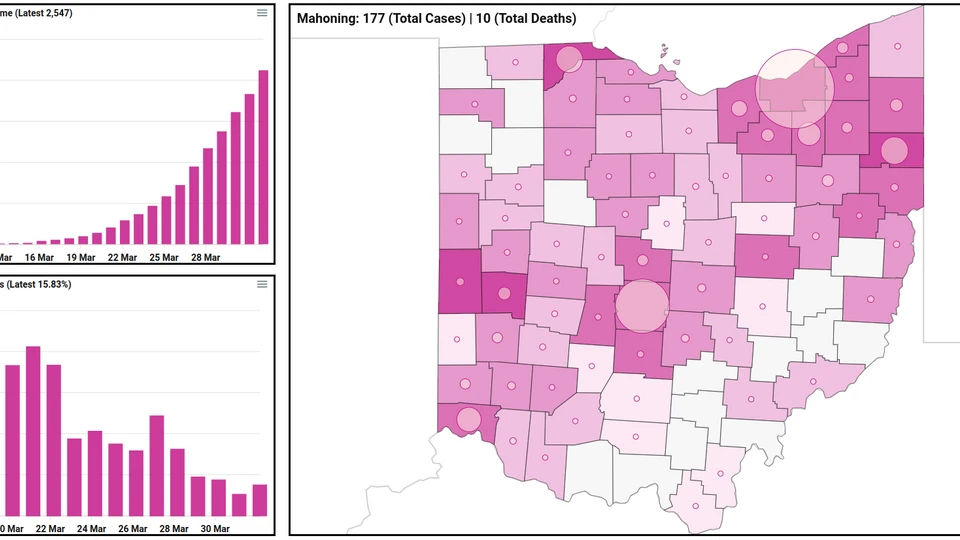
Ohio COVID-19 Dashboard
A Simple, Client Side Tracking Dashboard for COVID-19 in Ohio

RTK to WGS84
Transforming Coordinates with JavaScript using proj4.js

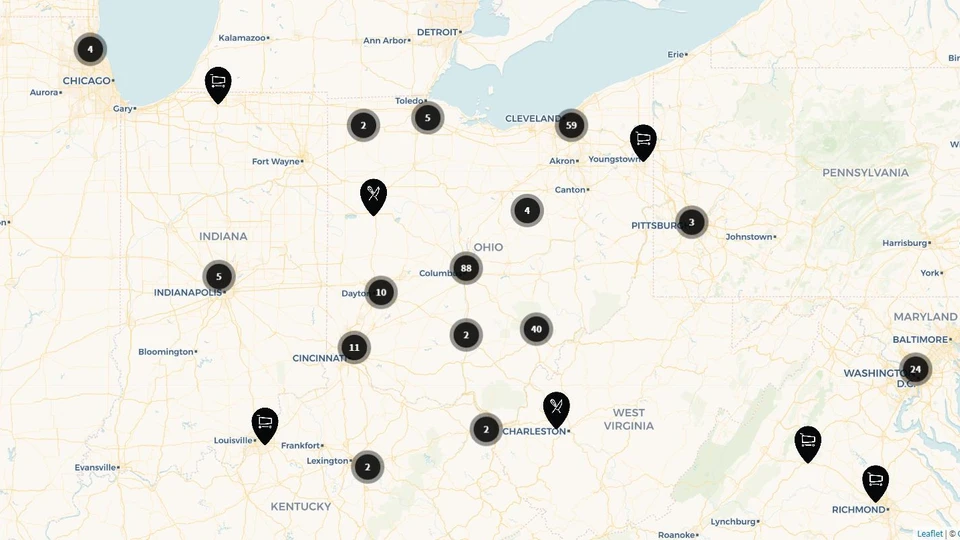
Leaflet Store Locator
A Leaflet Version of the Original Mapbox JS Store Locator Example

Intro to Turf JS
Geospatial Analysis for the Browser, Desktop & Server

What is a Map?
Marshall Univerity 2016 GIS Day Keynote

Intro to Leaflet
A Presentation for the 2015 Ohio GIS Conference

Leaflet Photo Map
A Trip Out West circa 1985