


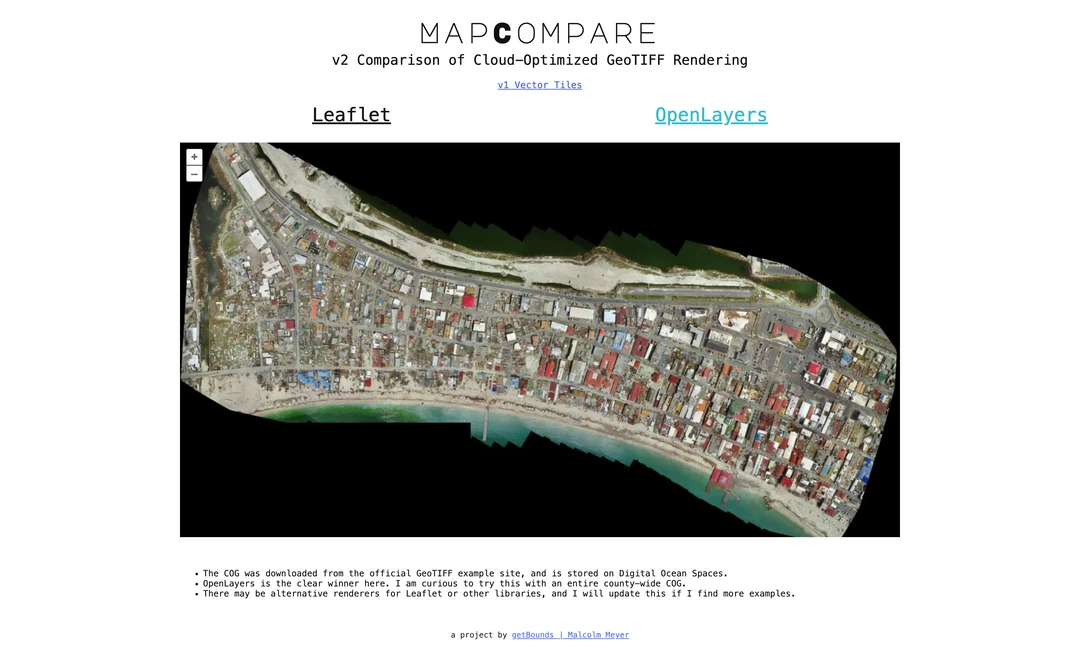
MapCompare was originally created as a demonstration to compare the overall experience of utilizing vector tiles in various web map libraries. During FOSS4GNA 2024 I added a comparison of loading cloud-optimized GeoTIFFs directly from object storage. I could only find COG support for OpenLayers and Leaflet, but will update the project if other libraries add support in the future.
While I have not done any true performance testing, in the case of vector tiles, Mapbox feels the smoothest of all four libraries, and has one of the fastest if not the fastest load times. For the COG rendering, OpenLayers has a clear advantage over Leaflet, with sharper rendered tiles and faster load times for subsequent zoom levels.

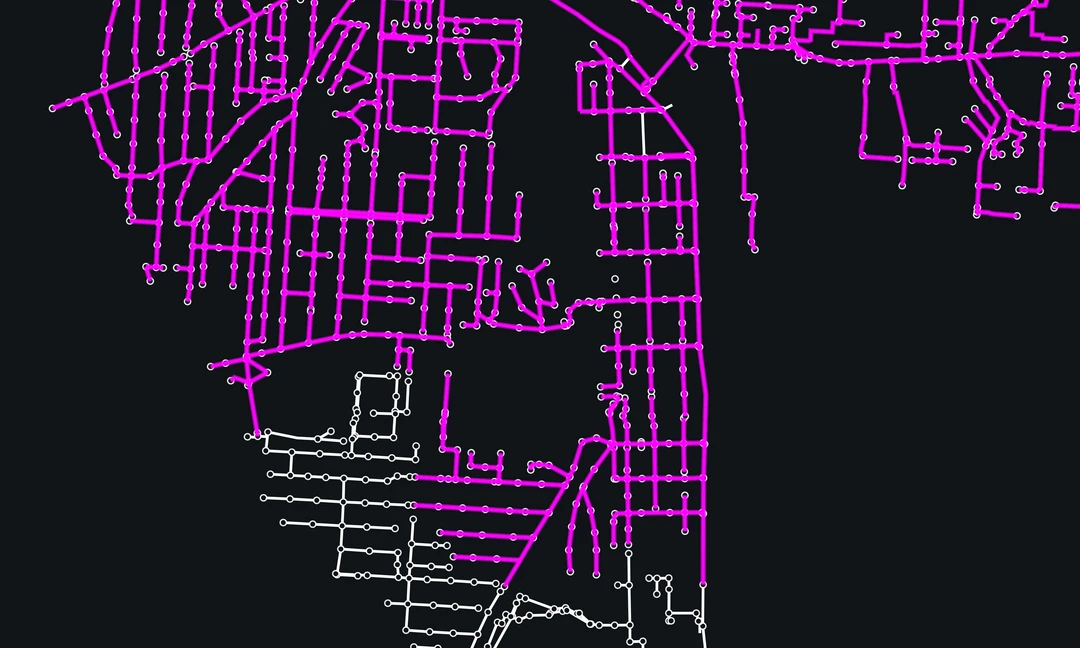
GeoJSON Network Trace is a Mapbox GL JS plugin which enables upstream and downstream network tracing for seamless point and linear GeoJSON data. It was created as a quick and simple method to validate linear storm and sewer networks. In the original version I utilized TurfJS and booleanPointOnLine(), however this was too resource intensive. I swapped this method out for a simple for loop on the coordinate array of each line in the network to check for the existence of the origin point.
For more background on this tool see this blog post.

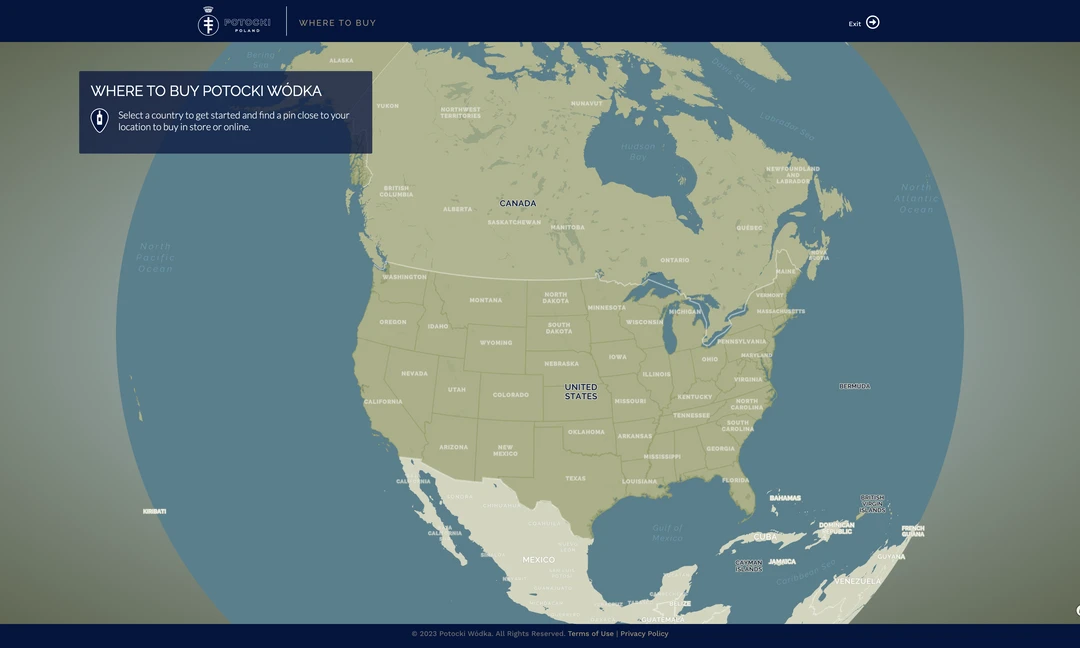
Written in Vanilla JavaScript, this project uses Mapbox GL JS to showcase stores and online purchasing options for Potocki Vodka out of Poland. Certain elements of the application were assisted by various AI tools, such as generating centroids and bounding boxes for countries.

This project uses the sql.js-httpvfs library to serve vector and raster tiles from mbtiles hosted on object storage. The mbtiles could live alongside the website or be hosted on any publicly accessible url. A service worker intercepts the tile requests then returns tile data from the mbtiles fetched using simple SQL queries.
|

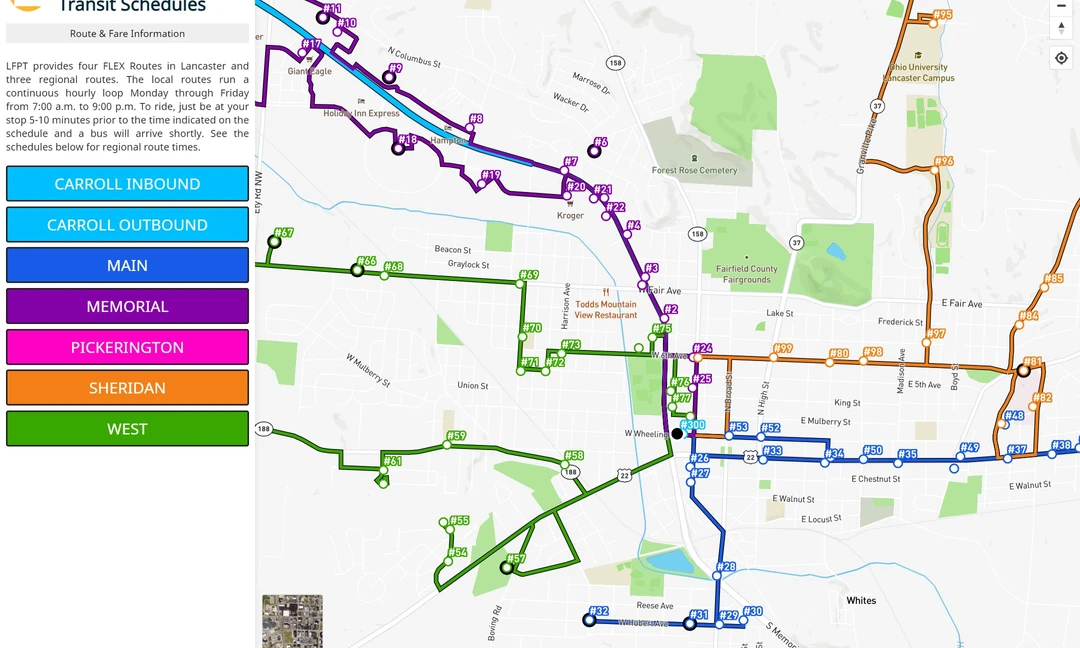
This project consists of a NodeJS script that generates a GTFS feed and interactive map. The only requirements are a GeoJSON routes file, a GeoJSON stops file, and a handful of required static GTFS text files. The result is a feed that can be published to Google, Transit, or any transit feed service, as well as an interactive map with schedules for each route. The schedules can be fixed route with specific times or loop routes that run every hour.
The linked demo is a modified version of the origial map created for Licking County Transit.

An exploration of the Mapbox GL JS 3D terrain functions, using the tallest US mountain peaks in each state as the study subject. Each map view in this demo project was carefully selected to provide an excellent view of the peak and its surroundings. The terrain extrusion still has a tendency to crash browsers.

This single-page website features image modals, an interactive map and a contact form. The website is bundled with the Parcel bundler and hosted with Netlify which also takes care of form reponses.

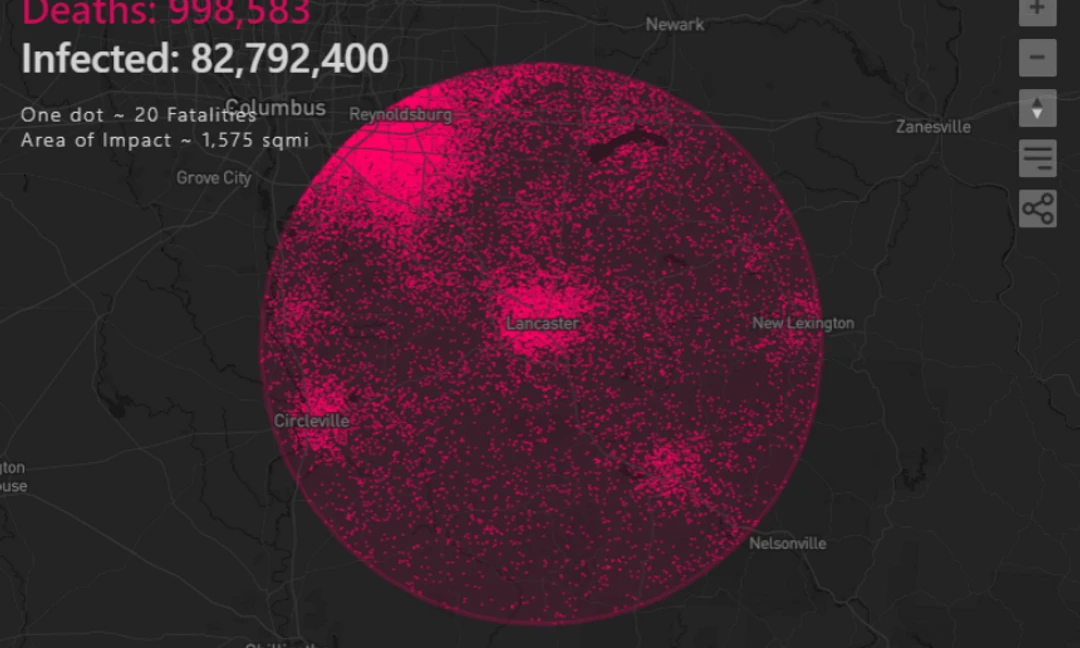
This project is based on the amazing map Brazilian Lupa. It uses a dot density visualization to represent deaths from US COVID-19 clustered in one geographic area. The populations are based on US Census Block Groups, with one dot representing 20 US deaths. All statistics are generated client-side using vector tiles and web-workers

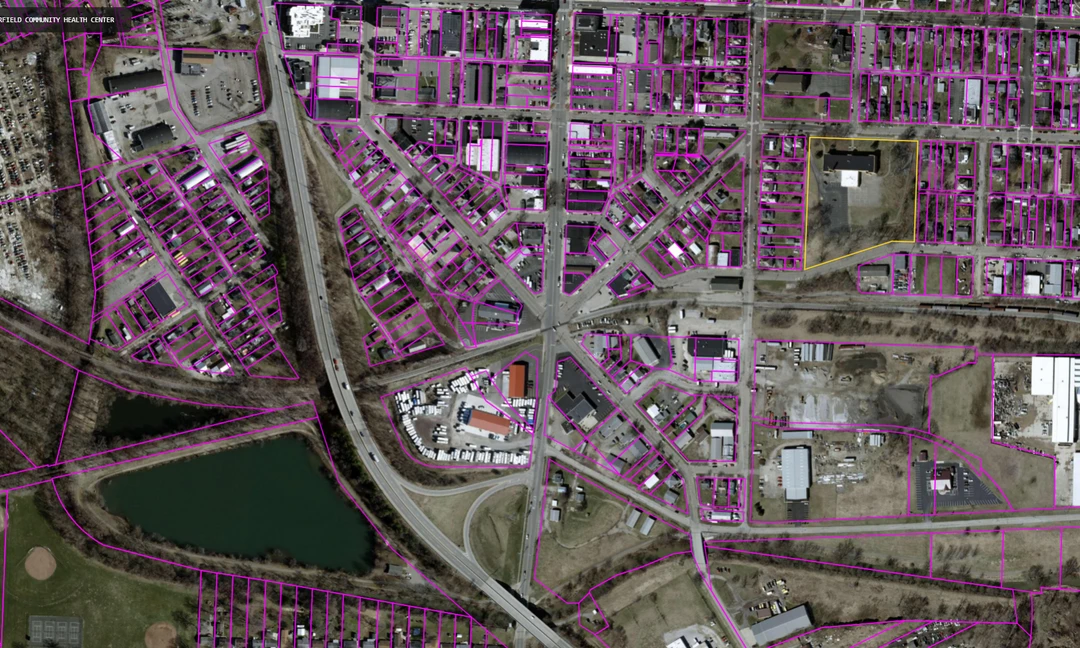
Tilequery queries remote vector tiles and returns GeoJSON features within a bounding box or point buffer. The returned geometry is only as accurate as the data in the tiles. The less tiles that need queried (lower zoom level) the faster the response, but lower zooms have less accurate geometry, so the two factors need to be taken into account when utilizing tilequery.
Polygons and lines will be returned if queried but are cut at the tile boundaries. In those cases it is usefull for querying feature properties but not feature geometry.
|
A pre-built version is available on GitHub and npm and can be used directly in the browser with the global variable tilequery or in Node JS. The example below highlights points within 0.1 miles of the mouse pointer and returns feature properties in the sidebar.
This project is based in part on the vtquery tool by Mapbox.

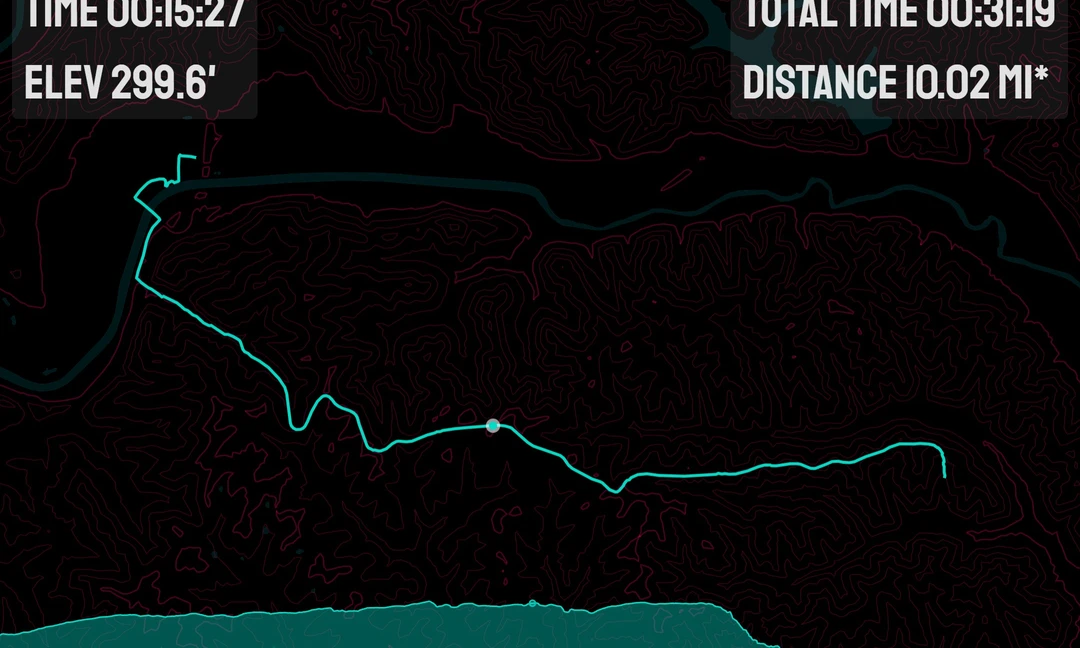
This pojects uses the medium of GPS tracks to explore the linking of charts and maps. The application has a dark and light theme with custom map styles for each. The display can be exported to a an image by clicking in the upper right corner of the visualization.

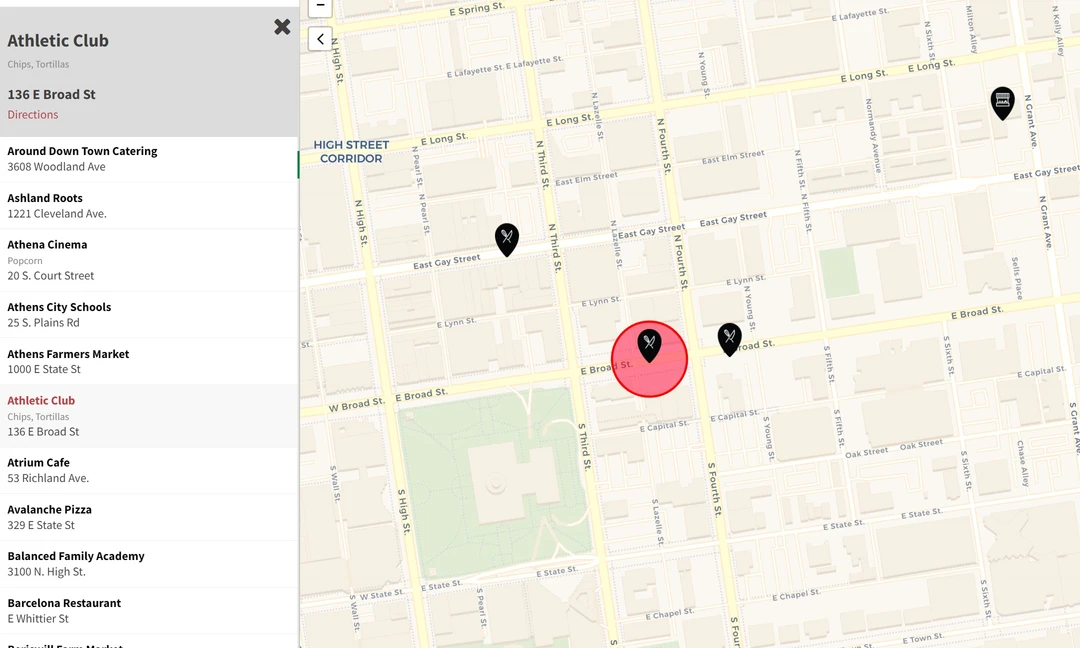
Using the original Mapbox JS store locator example as a starting point, the Shagbark map adds a couple of unique features including store text search and a nearest store locator. The project pulls data from a Google Sheet in NodeJS while building. This allows the client to easily update store locations and available products. Custom icons with the client logo are used to mark store locations. An open source version of this store locator is available on GitHub.