


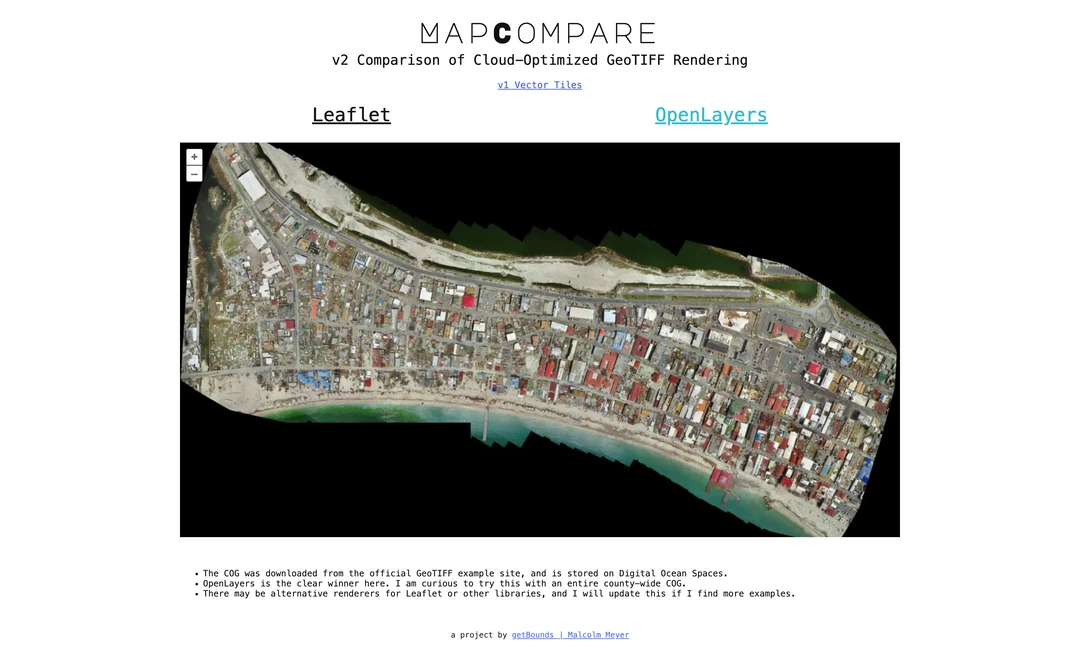
MapCompare was originally created as a demonstration to compare the overall experience of utilizing vector tiles in various web map libraries. During FOSS4GNA 2024 I added a comparison of loading cloud-optimized GeoTIFFs directly from object storage. I could only find COG support for OpenLayers and Leaflet, but will update the project if other libraries add support in the future.
While I have not done any true performance testing, in the case of vector tiles, Mapbox feels the smoothest of all four libraries, and has one of the fastest if not the fastest load times. For the COG rendering, OpenLayers has a clear advantage over Leaflet, with sharper rendered tiles and faster load times for subsequent zoom levels.

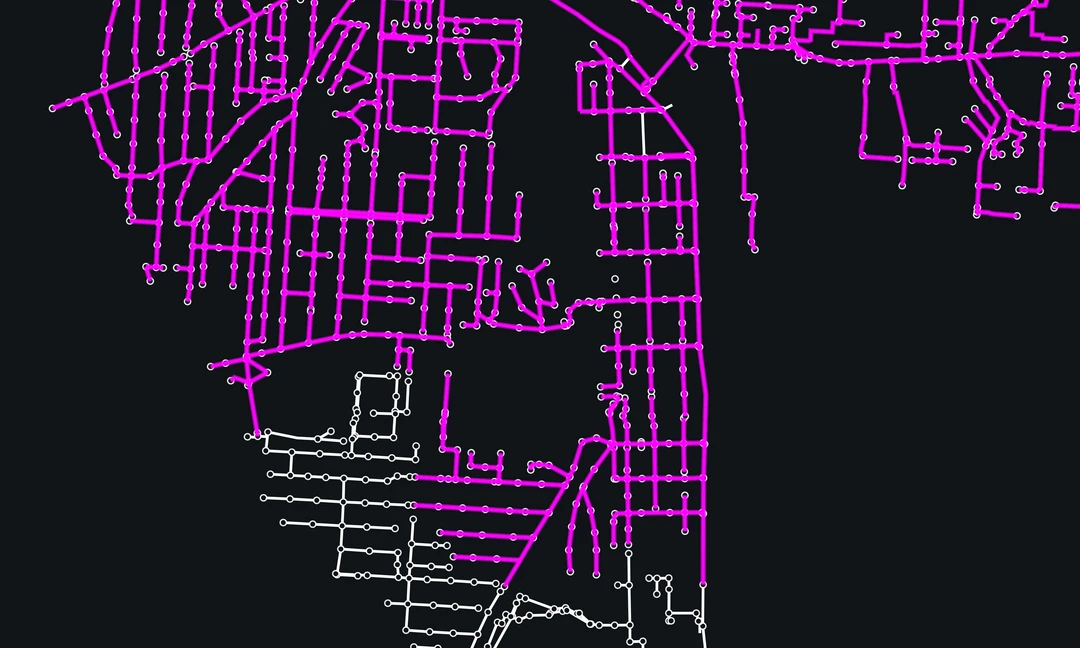
GeoJSON Network Trace is a Mapbox GL JS plugin which enables upstream and downstream network tracing for seamless point and linear GeoJSON data. It was created as a quick and simple method to validate linear storm and sewer networks. In the original version I utilized TurfJS and booleanPointOnLine(), however this was too resource intensive. I swapped this method out for a simple for loop on the coordinate array of each line in the network to check for the existence of the origin point.
For more background on this tool see this blog post.

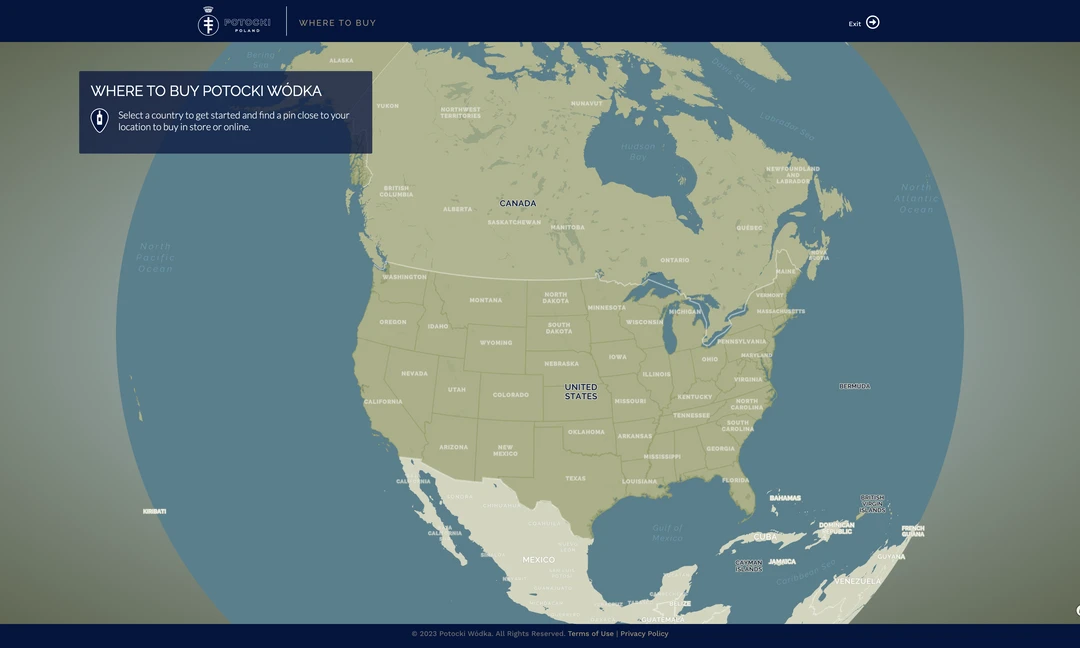
Written in Vanilla JavaScript, this project uses Mapbox GL JS to showcase stores and online purchasing options for Potocki Vodka out of Poland. Certain elements of the application were assisted by various AI tools, such as generating centroids and bounding boxes for countries.

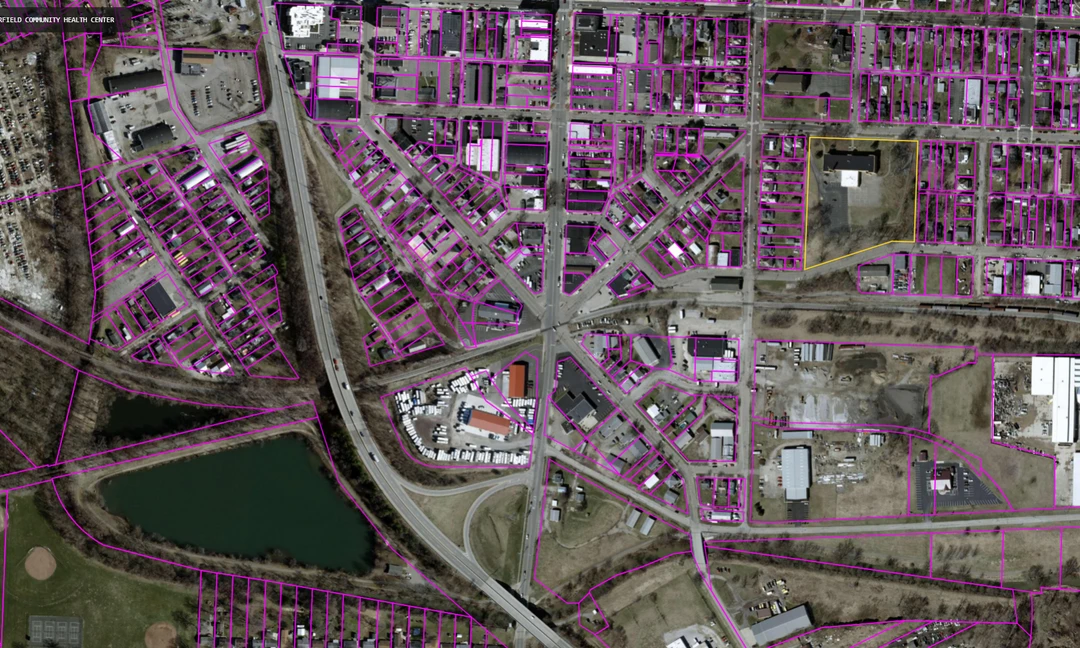
This project uses the sql.js-httpvfs library to serve vector and raster tiles from mbtiles hosted on object storage. The mbtiles could live alongside the website or be hosted on any publicly accessible url. A service worker intercepts the tile requests then returns tile data from the mbtiles fetched using simple SQL queries.
|

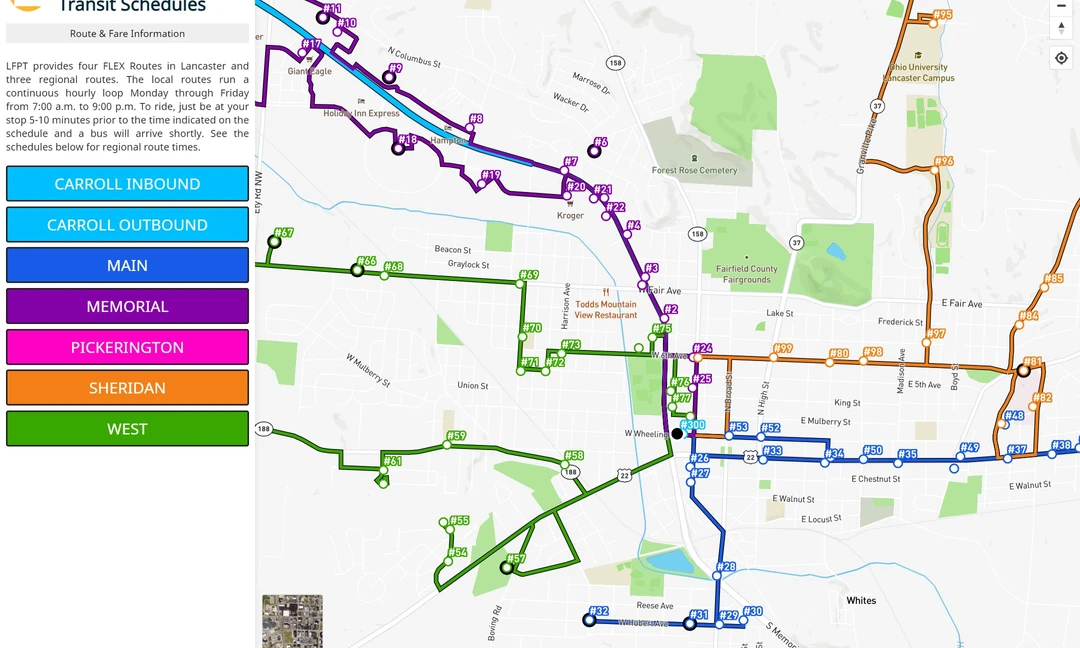
This project consists of a NodeJS script that generates a GTFS feed and interactive map. The only requirements are a GeoJSON routes file, a GeoJSON stops file, and a handful of required static GTFS text files. The result is a feed that can be published to Google, Transit, or any transit feed service, as well as an interactive map with schedules for each route. The schedules can be fixed route with specific times or loop routes that run every hour.
The linked demo is a modified version of the origial map created for Licking County Transit.

An exploration of the Mapbox GL JS 3D terrain functions, using the tallest US mountain peaks in each state as the study subject. Each map view in this demo project was carefully selected to provide an excellent view of the peak and its surroundings. The terrain extrusion still has a tendency to crash browsers.